In order to create a signed APK for Android in react-native involves a few steps, as mentioned below
First, you have to create a keystore file using the command below. But, keytools must be added to the environment variables of your computer in order to run this command. To run this command, go to the android folder of your application, and then within the app folder, open your CMD and run the following command
keytool -genkeypair -v -storetype PKCS12 -keystore my-upload-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
you can change the name of the keystore file to any name in the above command.
Now, when the Keystore file is generated, open the grade.properties file of your application and add the following lines at the end of the file
MYAPP_UPLOAD_STORE_FILE=my-upload-key.keystore //write the name whatever you set
MYAPP_UPLOAD_KEY_ALIAS=my-key-alias //do not change this
MYAPP_UPLOAD_STORE_PASSWORD=your password here which set while creating the keystore file
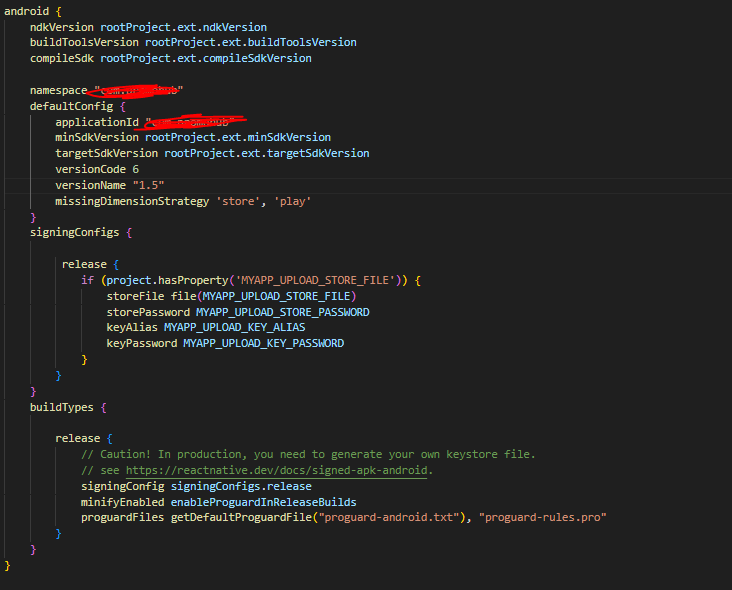
MYAPP_UPLOAD_KEY_PASSWORD=your password here which set while creating the keystore fileIn the last step, you have to open the android/app/build.gradle file and paste the following code under android > signingConfig object
release {
if (project.hasProperty('MYAPP_UPLOAD_STORE_FILE')) {
storeFile file(MYAPP_UPLOAD_STORE_FILE)
storePassword MYAPP_UPLOAD_STORE_PASSWORD
keyAlias MYAPP_UPLOAD_KEY_ALIAS
keyPassword MYAPP_UPLOAD_KEY_PASSWORD
}and change the following code
buildTypes {
release {
...
signingConfig signingConfigs.debug
}to
buildTypes {
release {
...
signingConfig signingConfigs.release
}
Now go to the android folder, open cmd, and run the following command to generate the signed aab file for the play store
gradlew bundleRelease